« 问题解决,远程诊断就是方便 | 首页 | 新式公厕标志 »
分类: 志中痣
2005年08月02日
[Firefox]Movable Type上传目录自动命名
我习惯在MT中用日期作路径来管理上传文件,可是Opera有一点很让人郁闷,就是表单值不会被记录(其实Opera提供了note方式来存储常用数据供快速复制),而上传的时候会被要求手动输入目录路径,在图片比较多的情况下这样的重复劳动是很痛苦的,比如我上传丸子的照片。一般在IE/Firefox里表单输入往往会被记录,这样在下次输入时会自动提示,尽管如此,日积月累,这个自动填写的下拉列表会越来越长,这时候只有将表单的历史纪录一清了之,然后这样的事情又是周而复始。既然很多人在用Firefox了,那么可以利用Firefox的用户脚本(User Script)结合Greasemonkey插件来使这个过程变得自动化起来,实际上就是耍耍懒,碰巧在网上看见有人也在这么干......

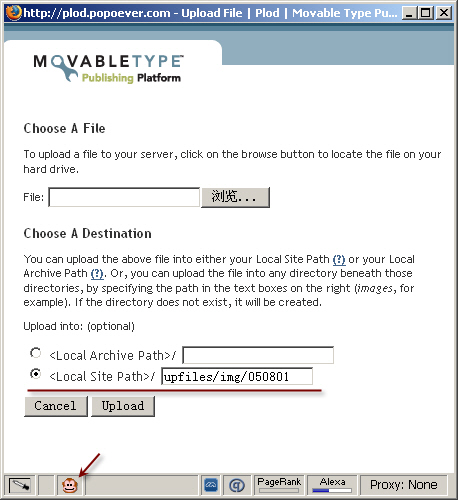
比如想达到如图中的效果:
首先当然是给Firefox安装Greasemonkey,重启动Firefox;
然后右键点击下面的这个脚本链接,选择Install User Script...安装这个脚本:
set-mt-upload-dir.user.js
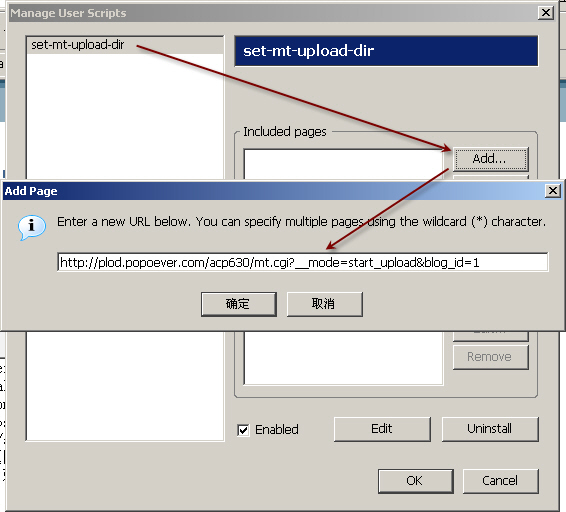
最后选择工具(Tools)菜单下的Manage User Scripts...,将MT的上传文件窗口的地址如下图那样添加进去:

同时记得把那个*项删除,以确保这个用户脚本只对指定地址的网页起作用。而在这个路径的最后blog_id=1代表的是你创建的第一个blog,如果你有多个blog都需要执行这个脚本,那么可以使用*替换数值,也就是改成blog_id=*
其实脚本的内容如下:
(function() {
var today = new Date();
var d = today.getDate();
if(d < 10) d = '0' + d;
var m = today.getMonth() + 1;
if(m < 10) m = '0' + m;
var y = today.getYear() - 100;
y = '0' + y;
var dateString = y + m + d;
document.forms[0].extra_path_site.value='upfiles/img/'+dateString;
document.forms[0].site_path[1].checked='checked';
})();
你完全可以自己改改后再安装脚本,但要注意的是<Local Archive Path>/的表单名是extra_path_archive,<Local Site Path>/的表单名是extra_path_site。也可以安装后直接在GreaseMonkey的插件目录里找到相应的脚本文件打开修改,插件目录的查找方法我在前些日子的这篇日志里已经提到过,安装的用户脚本文件在\chrome\greasemonkey\content\scripts目录里。
Trackback Pings
本篇日志的回溯引用地址:
http://plod.popoever.com/acp630/mt-tb.cgi/669
Comments
Post a comment
即便如此,也请遵纪守法,勿放厥辞
汝国如汝母,辱国如辱母,吾辈当自强
您的观点仅代表个人,与本站无关,望请自尊
Thanks for signing in, . Now you can comment. (sign out)
(If you haven't left a comment here before, you may need to be approved by the site owner before your comment will appear. Until then, it won't appear on the entry. Thanks for waiting.)